Con quello che hai imparato nella lezione precedente ti mancano solo pochi minuti per fare il tuo primo sito web.
Come?
Nella Lezione 1 abbiamo visto quello che ci servivva per fare un sito web: un browser e Notepad (o un editor di testo simile). Poichè stai leggendo questo documento, molto probabilmente hai un browser aperto. L'unica cosa di cui hai bisogno ora è aprire un'altra finestra di browser (apri il browser un'altra volta) in modo da poter leggere questo tutorial e vedere il tuo sito nello stesso momento.
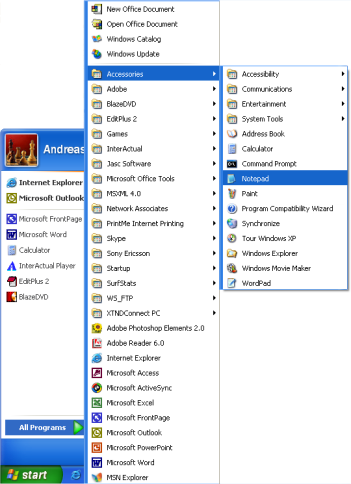
Apri anche Notepad (da Accessori sotto Programmi nel menu Avvio):

Adesso siamo pronti!
Cosa posso fare?
Iniziamo con qualcosa di semplice. Cosa ne pensi di una pagina che dice: "Hurra! Questo è il mio primo sito web." Continua a leggere e scoprirai come è semplice farlo.
L'HTML è semplice e logico. Il browser legge l'HTML come fai tu: dall'alto al basso e da sinistra a destra. Questo significa che un documento HTML inizia con quello che dovrfebbe venire per primo sulla tua pagina e termina con quello che normalmente viene per ultimo.
La prima cosa che devi fare è dire al browser che "parlerai" con lui con il linguaggio HTML. Questo viene fatto con il tag
<html> (nessuna sorpresa). Quindi, prima di fare qualsiasi altra cosa, scrivi "<html>" nella prima linea del tuo documento in Notepad.Come ricorderai dalla precedente lezione
<html> è un tag di apertura e deve essere chiuso con un tag di chiusura quando hai terminato di scrivere l'HTML. Per essere sicuri di non dimenticarsi il tag di chiusura dell'HTML scrivi "</html>" dopo aver lasciato un paio di linee vuote e scrivi il resto del documento tra i due tag <html> e </html>.La prossima cosa che serve al tuo documento è un "head", che contiene informazioni sul tuo documento, e un "body", che è il contenuto del tuo documento. Poichè l'HTML non è niente se non è logico, la testa (
<head> e </head>) starà sopra il corpo (<body> e </body>).Il tuo documento ora sarà così:
<html>
<head>
</head>
<body>
</body>
</html>
Nota come abbiamo strutturato i tag su linee nuove (usando il tasto Invio) e utilizzando anche l'indentazione (usando il tasto Tab). In linea di principio non importa come strutturi il tuo documento HTML, ma se lo fai, ti aiuta, e aiuta altri a leggere meglio il codice. Ti raccomando fortemente di strutturare il tuo HTML in maniera pulita con linee vuote e indentazioni, come l'esempio sopra.
Se il tuo documento appare come il l'esempio riportato sopra, allora hai fatto il tuo primo sito web - un sito particolarmente noioso e probabilmente non quello che avevi sognato di fare quando hai iniziato questo tutorial. Quello che hai fatto sarà il template di base per tutti i tuoi documenti HTML futuri.
Fin qui tutto bene, ma come faccio ad aggiungere contenuto al mio sito web?
Come hai imparato prima, il tuo documento HTML è diviso in due parti: una testa (head) e un corpo (body). Nella sezione section scriverai informazioni riguardanti la pagina, mentre il body contiene le informazioni che formano la pagina.
Per esempio, se vuoi dare un titolo alla pagina in modo che appaia nella barra in alto del tuo browser, lo dovrai fare nella sezione "head". L'elemento usato per un titolo è
title. Cioè, scrivi il titolo della pagina tra il tag di apertura <title> e il tag di chiusura </title>:
<title>My first website</title>
Ricordati che questo titolo non apparirà sulla pagina. Tutto quello che vuoi che appaia sulla pagina è il contenuto e dovrà quindi essere aggiunto tra i tag "body".
Come promesso vogliamo che sulla pagina dica "Hurra! Questo è il mio primo sito web." Questo è il testo che vogliamo comunicare e deve quindi appartenenre alla sezione del corpo. Perciò scrivi nella sezione body quello che vedi nell'esempio:
<p>Hurra! Questo è il mio primo sito web.</p>
La p in
<p> è l'abbreviazione della parola inglese "paragraph" ad indicare esattamente quello che è - un paragrafo di testo. Il tuo HTML dovrebbe apparire come segue:
<html>
<head>
<title>Il mio primoo sito web</title>
</head>
<body>
<p>Hurra! Questo è il mio sito web.</p>
</body>
</html>
Fatto! Hai costruito realmente il tuo primo sito web!
Adesso tutto quello che devi fare è salvare il file sul tuo disco fisso e poi aprirlo dentro il tuo browser:
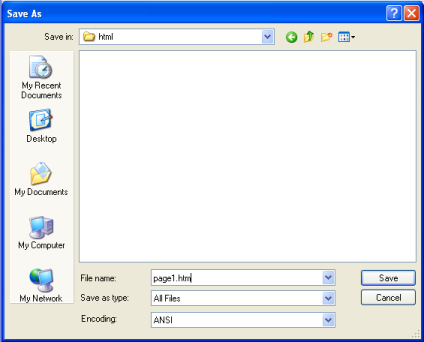
- In Notepad scegli "Salva come ..." sotto "File" nei menu in alto.
- Scegli "Tutti i file" nel box "Salva come ... ". Questo è molto importante - altrimenti salvi il file come un documento di testo e non come un documento HTML.
- Adesso salva il tuo documento come "pagina1.htm" (il suffisso ".htm" indica che è un docuemnto HTML. ".html" da lo stesso risultato. I uso sempre ".htm", ma tu puoi scegliere l'estensione che preferisci fra le due). Non importa in quale posizione del tuo disco fisso hai salvato il tuo documento - basta che ti ricordi dove lo hai messo per poterlo trovare di nuovo.

Adesso vai al browser:
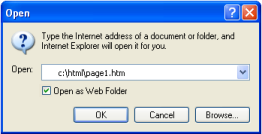
- Nei menu in alto scegli "Apri" sotto "File" (CTRL+O).
- Ti appare un box, fai click su "Browse".
- Ora cerca il tuo documento HTML e scegli "Apri".

Sul tuo browser ora dovresti vedere "Hurra! Questo è il mio primo sito web.". Congratulazioni!
Se assolutamente vuoi che tutto il mondo veda il tuo capolavoro, fai un salto alla Lezione 13 dove imparerai come pubblicare la tua pagina su Internet. Altrimenti sii paziente e cai avanti con la lettura. La parte divertente è appena cominciata.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 











0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!