In questa lezione imparerai come applicare i colori e gli sfondi al tuo sito web. Vedremo anche alcuni metodi avanzati per posizionare e controllare le immagini di sfondo. Spiegheremo quindi le seguenti proprietà CSS:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
Colore di primo piano: la proprietà 'color'
La proprietà
color descrive il colore di primo piano di un elemento.Per esempio, immagina di volere tutti i titoli del documento di colore rosso scuro. I titoli sono tutti marcati con l'elemtno HTML
<h1>. Il codice sotto definisce il colore rosso dell'elemento <h1>.
h1 {
color: #ff0000;
}
I colori possono essere inseriti in valore esadecimale come nell'esempio sopra, o puoi usare il nome del colore in inglese ("red") o il suo valore in rgb (rgb(255,0,0)).
La proprietà 'background-color'
La proprietà
background-color descrive il colore di sfondo degli elementi.L'elemento
<body> contiene tutto il contenuto di un documento HTML. Per questo motivo, per cambiare il colore di sfondo di tutta la pagina, dovremmo applicare la proprietà background-color all'elemento <body>. Il colore di sfondo può essere applicato anche ad altri elementi compresi i titoli e il testo. Nell'esempio sotto sono stati applicati diversi colori di sfondo agli elementi
<body> e <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Nota che abbiamo applicato due proprietà ad
<h1> separandole con un punto e virgola.Immagini di sfondo [background-image]
La proprietà CSS
background-image viene usata per inserire una immagine di sfondo.Come esempio di immagine di sfondo abbiamo usato la farfalla sotto. Puoi scaricare questa immagine in modo da poterla usare sul tuo computer (fai click con il taasto destro del mouse sull'immagine e scegli "salva immagine come"), o puoi usare un'altra immagine che ti piace inserire.

Per inserire l'immagine della farfalla come immagine di sfondo di una pagina web applica semplicemente la proprietà background-image al
<body> e specifica la posizione dell'immagine.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
NB: Nota come abbiamo specificato l'indirizzo dell'immagine come url("butterfly.gif"). Questo significa che l'immagine è posizionata nella stessa cartella del foglio di stile. Puoi riferti anche ad immagini in altr cartelle usando url("../images/butterfly.gif") o anche su Internet indicando l'indirizzo completo del file: url("http://www.html.net/butterfly.gif").
Immagini di sfondo ripetute [background-repeat]
Nell'esempio sopra hai notato che per default la farfalla viene ripetuta sia orizzontalmente che verticalmente in modo da coprire tutto lo schermo? La proprietà
background-repeat controlla questo comportamento.La tabella sotto sottolinea i quattro diversi valori che può assumere
background-repeat.| Valore | Descrizione | Esempio |
|---|---|---|
Background-repeat: repeat-x | L'immagine viene ripetuta orizzontalmente | Visualizza l'esempio |
background-repeat: repeat-y | L'immagine viene ripetuta verticalmente | Visualizza l'esempio |
background-repeat: repeat | L'imagine viene ripetuta sia orizzontalmente che verticalmente | Visualizza l'esempio |
background-repeat: no-repeat | L'immagine non viene ripetuta | Visualizza l'esempio |
Per esempio, per evitare ripetizione di un'immagine di sfondo il codice dovrebbe apparire come questo:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Immagini di sfondo bloccate [background-attachment]
La proprietà
background-attachment specifica se una figura di sfondo è fissa o si muove insieme all'elemento che la contiene.Una immagine di sfondo fissa non si muoverà con il testo quando il lettore scorrerà la pagina, mentre una immagine di sfondo non bloccata si muoverà insieme al testo della pagina web.
La tabella sotto sottolina i due valori che può avere
background-attachment. Fai click sugli esempi per vedere le differenze fra scroll e fixed.| Valore | Descrizione | Esempio |
|---|---|---|
Background-attachment: scroll | L'immagine si muove con la pagina - non bloccata | Visualizza l'esempio |
Background-attachment: fixed | L'immagine è bloccata | Visualizza l'esempio |
Il codice sotto, per esempio, blocca l'immagine di sfondo.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Immagini di sfondo posizionate [background-position]
Per default una immagine di sfondo verrà posizionata nell'angolo in alto a sinistra dello schermo. La proprietà
background-position ti permette di cambiare il default e posizionare l'imamgine di sfondo in qualsiasi altro posto dello schermo che preferisci.Ci sono molti modi per stabilire i valori di
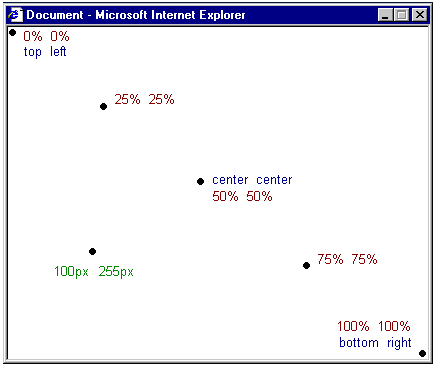
background-position. Tutti comunque stabiliscono un insieme di coordinate. Per esempio, il valore '100px 200px' posiziona l'immagine a 100px dal lato sinistro e a 200px dal bordo superiore della finestra del browser.Le coordinate possono essere indicate come percentuale delle dimensioni dello schermo, unità fisse (pixel, centimetri, ecc.) o puoi usare le parole inglesi top, bottom, center, left e right. Il modello sotto illustra meglio il sistema:

La tabella ti da qualche esempio.
| Valore | Descrizione | Esempio |
|---|---|---|
background-position: 2cm 2cm | L'immagine è posizionata a 2 cm dalla sinistra e a 2 cm dal basso della pagina | Visualizza l'esempio |
background-position: 50% 25% | L'immagine è centrata ad un quarto della pagina dal basso | Visualizza l'esempio |
background-position: top right | L'immagine è posizionata nell'angolo in alto a destra della pagina | Visualizza l'esempio |
Il codice di esempio sotto posiziona l'immagine di sfondo nell'angolo in basso a destra:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Raggruppamento [background]
La proprietà
background è una scorcaitoira per tutte le proprietà di sfondo che abbiamo elencato in questa lezione.Con la proprietà
background puoi raggruppare molte proprietà insieme e scrivere così il tuo foglio di stile in una maniera ancora più corta e più facile da leggere.Guarda per esempio queste cinque linee:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Usando
background puoi ottenere lo stesso risultato con solo una linea di codice:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
Di seguito l'ordine con cui devono essere inserite le proprietà:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]Se una proprietà non viene definita verrà automaticamente posta al suo valore di default. Per esempio,
background-attachment e background-position non vengono definite nell'esempio:
background: #FFCC66 url("butterfly.gif") no-repeat;
Queste due proprietà, che non sono state specificate, verranno soltanto definite con il loro valore di default che, come abbiamo visto, è scroll e top left.
Riepilogo
In questa lezione hai già imparato nuove tecniche che non sarebbero possibili usando solo l'HTML. Il divertimento continua nella prossima lezione che esamina una gamma più ampia di possibilità quando si usano i CSS per descrivere i font.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 











0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!