I CSS lavorano su tre dimensioni - altezza, larghezza e profondità. Abbiamo già visto le prime due dimensioni nella precedente lezione. In questa lezione impareremo come fare in modo che diversi elementi diventino un layer. In breve questo fornisce l'ordine con cui gli elementi si sovrappongono uno sull'altro.
A questo proposito assegna ad ogni elemento un numero (
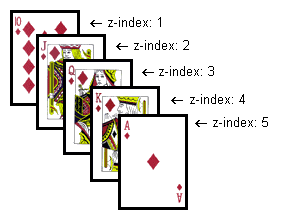
z-index). Il sistema è che un elemento con il numero più alto si sovrappone all'elemento con numero inferiore.Diciamo che stiamo giocando a poker e che abbiamo una scala reale. La nostra mano può essere presentata in modo che ogni carta riceva uno
z-index:
In questo caso i numeri si seguono uno dopo l'altro (1-5) ma lo stesso risultato si potrebbe ottenere usando 5 numeri diversi. La cosa importante è la sequenza cronologica dei numeri (l'ordine).
Il codice nell'esempio delle carte sarà così:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
Il metodo è relativamente semplice ma le possibilità sono tantissime. Puoi posizionare le immagini sul testo o il testo sopra il testo, ecc.
Riepilogo
I layer possono essere usati in molte situazioni. Per esempio cerca di usare
z-index per creare effetti nei titoli invece di fare delle immagini. Da una parte è più veloce caricare del testo e dall'altra fornisce una più alta potenzialità di essere considerato da un motore di ricerca.



 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 













0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!