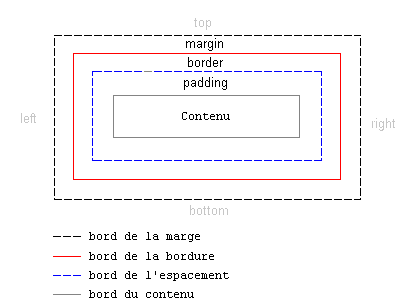
Nei CSS il modello box (o contenitore) descrive tutti i contenitori che sono stati generati dagli elementi HTML. Il modello box contiene anche le opzioni dettagliate riguardanti margini, bordi, riempimenti e contenuto per ciascun elemento. Il diagramma sotto ti mostra come viene costruito il modello box:
Il modello box nei CSS

La figura sopra potrebbe sembrare un po' troppo teorica, quindi cerchiamo di usare il modello in un vero e proprio caso con un titolo e del testo. L'HTML per il nostro esempio è (da Universal Declaration of Human Rights):
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
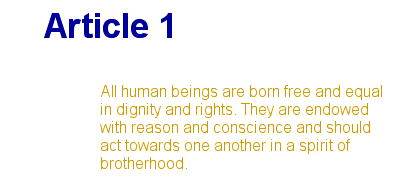
Aggiungendo dell colore e informazioni per i font l'esempio potrebbe presentarsi come mostrato di seguito:

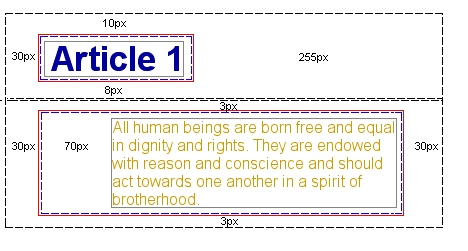
L'esempio contiene due elementi:
<h1> e <p>. Il modello box per i due elementi può essere illustrato come segue:
Nonostante possa sembrare un pochino complicato la figura mostra come ogni elemento HTML è circondato da contenitori. Quei contenitori che possiamo sistemare usando i CSS.
'
When you have finished these two lessons, you will master the box model and be able to layout your documents much finer and more precise than in the old fashion using tables in HTML.
%>
Riepilogo
In questa lezione ti abbiamo introdotto al modello box. Nelle prossime tre lezioni vedremo più da vicino come creare e controllare gli elementi in un modello box.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 













0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!