Cosa è l'HTML?
L'HTML è la "lingua madre" del tuo browser.
Riassumendo una lunga storia, l'HTML fu inventato nel 1990 da uno scienziato chiamato Tim Berners-Lee. Lo scopo finale era quello di semplificare l'accesso alle pubblicazioi scientifiche tra scienziati di diverse università. Il progetto riscosse un successo molto più grande di quanto avesse mai immaginato lo stesso Tim Berners-Lee. Con l'invenzione dell'HTML stese le fondamento per il web come lo conosciamo noi oggi.
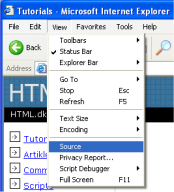
L'HTML è un linguaggio che permette di presentare le informazioni su Internet (per esempio le ricerche scientifiche). Quello che vedi quando visualizzi una pagina su Internet è l'interpretazione che fa il tuo browser del codice HTML. Per vedere il codice HTML di una pagina su Internet è sufficiente fare click su "Visualizza" nel menu del tuo browser e scegliere "Sorgente".

Per un occhio inesperto il codice HTML appare complicato, ma questo tutorial ti aiuterà a comprenderne il senso.
Per cosa posso usare l'HTML?
Se vuoi fare dei siti web non puoi prescindere dall'HTML. Anche quando usi un programma per creare i siti web, come Dreamweaver, la conoscenza di base dell'HTML può semplificare molto la tua vita e migliorare il tuo sito. La buona notizia è che l'HTML è facile da imparare e da usare. In sole due lezioni da questo punto, avrai imparato come fare il tuo primo sito web.
L'HTML viene usato per fare i siti web. Più semplice di così!
Va bene, ma cosa significa H-T-M-L?
HTML è l'abbreviazione di "HyperText Mark-up Language" - ed in questo momento ti potrebbe essere più che sufficiente. In ogni caso, However, nell'interesse di un miglior ordine, te lo spieghiamo più dettagliatamente.
- Hyper è l'opposto di lineare. Tempi addietro - quando il topo era qualcosa a cui il gatto dava la caccia - i programmi per computer giravano linearmente: quando il programma aveva eseguito un'azione passava alla linea successiva, quindi alla linea successiva e così di seguito. Ma l'HTML è diverso - tu puoi andare in qualsiasi posto in qualsiasi momento. Per esempio, non è necessario visitare MSN.com prima di visitare HTML.net.
- Text è auto-esplicativo.
- Mark-up è quello che fai con il testo. Tu marchi il testo così come fai con un programma di editing quando usi le intestazioni, i punti elenco, il grassetto per il testo, e così via.
- Language è quello che è l'HTML, che utilizza molte parole inglesi.
In questo tutorial imparerai quello che si chiama XHTML (Extensible HyperText Mark-up Language) che in poche parole è un modo di scrivere l'HTML nuovo e meglio e strutturato.
Ora che sai cosa vuole dire HTML (e XHTML) iniziamo a vedere quello di cui ci occuperemo: fare siti web.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 











0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!