Nella lezione precedente hai visto una introduzione del modello box. In questa lezione ti mostreremo come cambiare la presentazione degli elementi definendo le proprietà
margin e padding.Definire i margini in un elemento
Un elemento ha quattro lati: destro, sinistro, alto e basso.
margin indica la distanza di ciascuno dei lati dall'elemento vicino (o dai bordi del documento). Vedi il grafico nella lezione 9.Come primo esempio vedremo come definire i margini per il documento in sè, cioè per l'elemento
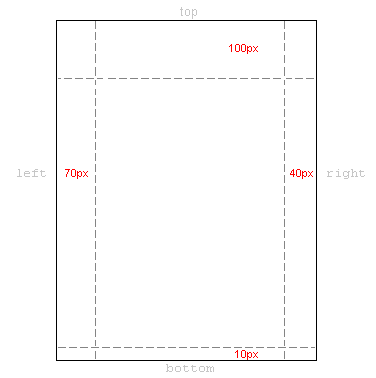
<body>. La figura sotto mostra come vogliamo che siano i margini delle nostre pagine.
Il codice CSS per fare ciò sarà così:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
O potrsti scegliere un modo ancora più elegante:
body {
margin: 100px 40px 10px 70px;
}
Puoi definire i margini allo stesso modo in quasi ogni elemento. Per esempio, potrmmo scegliere di definire i margini per tutti i paragrafi di testo marcati con l'elemento
<p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Definire il padding in un elemento
Padding può essere inteso anche come "riempimento". Questo ti fa capire meglio che il padding non influisce sulla distanza dell'elemento dagli altri elementi, ma definisce soltanto la distanza interna tra il bordo e il contenuto dell'elemento.
L'uso di padding può essere illustrato guardando un semplice esempio dove tutti i titoli hanno un colore di sfondo:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Definendo il padding per i titoli puoi stabilire quanto riempimento ci deve essere intorno al testo per ogni titolo:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Riepilogo
Adesso sei pronto per diventare padrone del modello box dei CSS. Nella prossima lezione daremo vedremo più da vicino come stabilire il colore dei bordi e come regolare i tuoi elementi.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 










0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!