Puoi aggiungere degli attributi a molti elementi.
Cosa è un attributo?
Come ricorderai sicuramente, gli elementi danno struttura ad un documento HTML e dicono al browser come vuoi che venga visualizzato il tuo sito web (per esempio,<br /> informa il browser che deve lasciare una linea vuota). In alcuni elementi si possono inserire informazioni aggiuntive. Queste informazioni aggiuntive vengono chiamate attributi.Esempio 1:
<h2 style="background-color:#ff0000;">La mia amicizia con l'HTML</h2>
Cosa?
Ci sono molti tipi diversi di attributi. Il primo che imparerai è lo style. Con l'attributo di stile puoi aggiungere un layout al tuo sito web. Per esempio un colore di sfondo:Esempio 2:
<html>
<head>
</head>
<body style="background-color:#ff0000;">
</body>
</html>
Come hanno fatto a diventare rosse le pagine?
Nell'esempio sopra abbiamo chiesto un colore di sfondo con il codice "#ff0000". Questo è il codice del colore rosso in una notazione detta numeri essadecimali. Ogni colore è individuato dal suo proprio numero esadecimale. Vediamo un esempio:White: #ffffff
Black: #000000 (zero)
Red: #ff0000
Blue: #0000ff
Green: #00ff00
Yellow: #ffff00
Un codice esadecimale per un colore è formato da una gratella (#) e da sei cifre o lettere. Ci sono più di 1000 codici esadecimali e non è semplice capire la corrispondenza tra questi codici e uno specifico colore. Per semplificare abbiamo costruito una tabella dei 216 colori più utilizzati: 216 Tabella dei colori per il web.
Per la maggior parte dei colori puoi usare anche il nome inglese (white, black, red, blue, green e yellow).
Esempio 3:
<body style="background-color: red;">
Quali elementi possono utilizzare gli attributi?
I diversi attributi possono essere applicati alla maggior pate degli elementi.Spesso userai gli attributi nel tag body, mentre raramente li userai per esempio nel tag br in quanto una linea vuota normalmente è una linea vuota senza necessità di altri parametri.
Proprio come esistono molti elementi diversi, esistono anche molti attributi diversi. Alcuni attributi sono specifici per un elemento particolare, mentre altri possono essere usati per elementi diveersi. Viceversa: alcuni elementi possono contenere solo un tipo di attributo mentre altri ne possono contenere molti.
Sembra un po' strano, ma una volta che hai acquisito familiarità con i diversi attributi, tutto ti apparirà più logico e vedrai immediatamente la facilità con cui si utilizzzano e le diverse possibilità che ti offrono.
Questo tutorial ti mostrerà alcuni degli attributi più importanti.
Esattamente, di quante parti è formato un attributo?
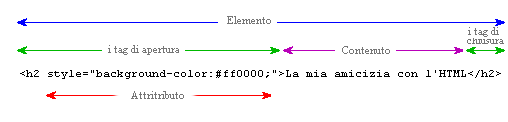
Generalmente un elemento è formato da un tag iniziale con o senza uno o più attributi, dell contenuto e un tag finale. Semplice no? Guarda la figura sotto.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 











0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!