Un elemento può flottare a destra o a sinistra usando la proprietà
float. Questo vuol dire che il box e il suo contenuto flotttano entrambi a destra o a sinistra del documento (o del box che li contiene) (vedi la lezione 9 per una descrizione del modello box). La figura che segue illustra il principio:
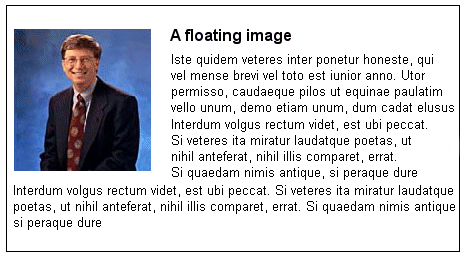
Se per esempio vogliamo avere un testo che si adagia intorno all'immagine, il risultato dovrebbe essere come quello che segue:

Come si fa?
Il codice HTML dell'esempio sopra appare così:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Per avere una immagine flottante a sinistra e il testo che la circonda, devi solo definire l'ampiezza (width) del box che circonda l'immagine e quindi fissare a
left la proprietà float:
#picture {
float:left;
width: 100px;
}
Un altro esempio : colonne
La proprietà
float può essere usata anche per le colonne di un documento. Per creare le colonne devi semplicemente strutture le stesse colonne nel codice HTML con l'elemento <div>, come mostrato di seguito:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Ora definisce la larghezza desiderata delle colonne per esempio al 33%, dopodichè, fissa semplicemente la proprietà
float per ogni colonna a left:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float può assumere i seguenti valori left, right o none.La proprietà clear
La proprietà
clear viene usata per controllare come si dovrebbero comportare gli elementi che seguono elementi flottanti.Per default gli elementi successivi si muovono in modo da riempire lo spazio disponibile lasciato libero quando un box viene flottato da un lato. Guarda l'esempio sotto dove il testo si muove automaticamente accanto all'immagine di Bill Gates.
La proprietà
clear può assumere i valori left, right, both o none. Il principio è che, se per esempio clear è fissato a both per un box, il bordo superiore del box starà sempre sotto il bordo inferiore del possibile box flottante che viene sopra.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Per evitare che il testo flotti vicino alla figura possiamo aggiungere:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Riepilogo
La proprietà
float viene usata in molte situazioni, spesso insieme al posizionamento. Nella prossima lezione vedremo in dettaglio come posizioanre un box, sia in maniera relativa che assoluta.



 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 













0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!