In questa lezione imparerai a fare il tuo primo foglio di stile. Imparerai le basi del modello CSS e il codice che ci serve per usare i CSS in un documento HTML.
Molte proprietà usate nei Cascading Style Sheets (CSS) sono simili a quelle dell'HTML. Quindi, se hai usato l'HTML per il layout, molto probabilmente riconoscerai facilmente la maggior parte del codice. Vediamo un esempio concreto.
La sintassi di base dei CSS
Diciamo che vogliamo un bel colore rosso come sfondo della pagina web:
Usando solo l' HTML avremmo fatto in questo modo:
<body bgcolor="#FF0000">
Lo stesso risultato con i CSS si ottiene così:
body {background-color: #FF0000;}
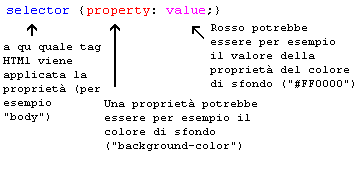
Come potrai notare, i codici dell'HTML e del CSS sono più o meno identici. L'esempio sopra ti mostra anche il modello fondamentale dei CSS:

Ma dove metti il codice CSS? Questo è quello che vedremo esattamente fra un attimo.
Applicare i CSS ad un documento HTML
Ci sono tre modi con cui puoi applicare i CSS ad un documento HTML, e sono tutti illustrati di seguito. Ti raccomandiamo di focalizzarti sul terzo metodo, cioè l'esterno.
Method 1: In-line (l'attributo style)
Un modo per applicare i CSS all'HTML è quello di usare l'attributo
style dell'HTML. Rimanendo sull'esempio riportato sopra con lo sfondo rosso, possiamo scrivere come segue:<html><head><title>Esempio</title></head><body style="background-color: #FF0000;"><p>Questa è una pagina rossa</p></body></html>
Method 2: Interno (il tag style)
Un altro modo per includere il codice CSS è quello di usare il tag HTML
<style>. Per esempio in questo modo:<html><head><title>Esempio</title><style type="text/css">body {background-color: #FF0000;}</style></head><body><p>Questa è una pagina rossa</p></body></html>
Method 3: Esterno (link ad un foglio di stile)
Il metodo raccomandato è quello di fare un link a quello che viene chiamato un foglio di stile esterno. In tutto questo tutorial useremo questo metodo per i nostri esempi.
Un foglio di stile esterno è semplicemente un file di testo con estensione .css. Come con tutti gli altri file, puoi mettere il tuo foglio di stile sul server web o sul disco fisso.
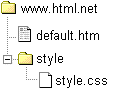
Per esempio, supponiamo che il tuo foglio di stile si chiami style.css ed è stato salvato in una cartella chiamata style. La situazione potrebbe essere illustrata come segue:

Il trucco è creare un link al foglio di stile (style.css) dal documento HTML (default.htm). Questo link potrebbe essere creato con una linea di codice HTML:
<link rel="stylesheet" type="text/css" href="style/style.css" />
Nota come il percorso per arrivare al tuo foglio di stile viene indicato usando l'attributo
href. La linea di codice deve essere inserita nella sezione header del codice HTML, cioè tra i tag
<head> e </head>, in questo modo:<html><head><title>Il mio documento</title><link rel="stylesheet"
type="text/css" href="style/style.css" /></head><body>...
Questo link dice al browser che per visualizzare il file HTML, dovrebbe usare il layout come descritto nel file CSS.
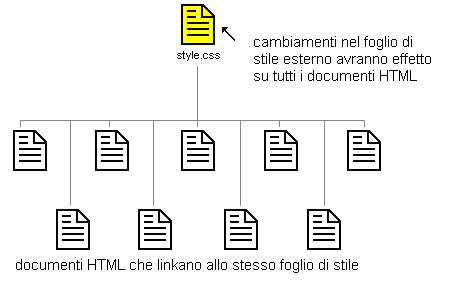
La cosa realmente intelligente è che più documenti HTML possono essere linkati allo stesso foglio di stile. In altre parole, un file CSS può essere usato per controllare il layout di più documenti HTML contemporaneamente.
La cosa realmente intelligente è che più documenti HTML possono essere linkati allo stesso foglio di stile. In altre parole, un file CSS può essere usato per controllare il layout di più documenti HTML contemporaneamente.

Questa tecnica ti permette di guadagnare un sacco di lavoro. Se per esempio vuoi cambiare il colore di sfondo di un sito web di 100 pagine, un foglio di stile ti può salvare dal farlo manualmente per tutti i 100 documenti HTML. Usando i CSS il cambiamento può essere fatto in pochi secondi solo cambiando un codice nel foglio di stile.
Mettiamo in pratica quello che abbiamo appena imparato.
Prova da solo
Apri Notepad (o qualsiasi altro editor di testo) e crea due file - un file HTML e un file CSS - con questi contenuti:
default.htm
<html><head><title>Il mio documento</title><link rel="stylesheet"
type="text/css" href="style.css" /></head><body><h1>Il mio primo foglio di stile</h1></body></html>
style.css
body {background-color: #FF0000;}
Adesso metti i due file nella stessa cartella. Ricordati di salvare i file con la giusta estensione (rispettivamente ".htm" e ".css")
Dal tuo browser apri default.htm e osserva la tua pagina con lo sfondo rosso. Congratulazioni! Hai fatto il tuo primo foglio di stile!
Corri alla prossima lezione dove vedremo alcune delle proprietà dei CSS.




 CercaSoluzione3
CercaSoluzione3


 Postato sotto:
Postato sotto: 










0 commenti:
Posta un commento
Proponi un'idea, segnalaci un problema.
Entra a far parte di CS3, pubblica i tuoi articoli.
Scrivi un commento!